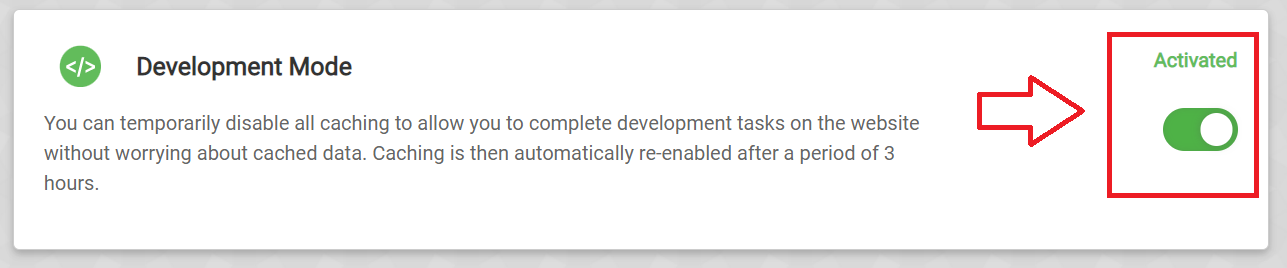
Pro případ, že potřebujete na stránkách udělat nějaké úpravy a chcete, aby se vám hned zobrazoval skutečný obsah toho, co vytvoříte (a ne ten v mezipaměti), aktivujte si tuto funkci. Tím na 3 hodiny deaktivujete ukládáni do mezipaměti. Po skončení úprav můžete funkci vývojářského režimu opět deaktivovat. Když zapomenete, nevadí. Režim pro vývojáře se sám deaktivuje po 3 hodinách od aktivace a znovu zahájí ukládání do mezipaměti.
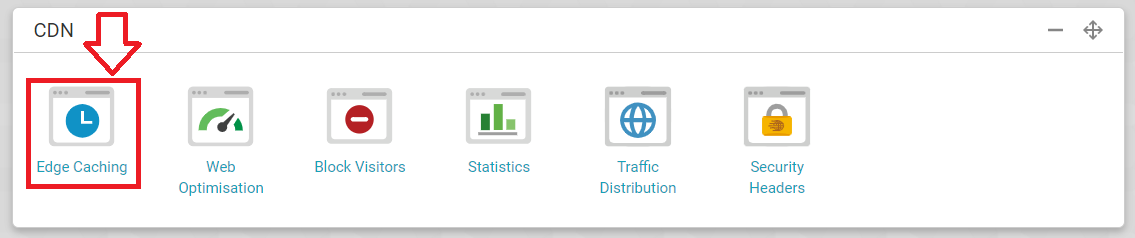
1. Na kartě CDN najděte položku Edge Caching.

2. Aktivujte funkci Development Mode.

Když využíváte jakýkoliv hostingový balíček, kde je najednou více domén / subdomén, nemusíte se bát, že se aktivace Režimu pro vývojáře nějak promítne do načítání stránek.
Příklad: Na hlavní doméně máte stránky, které jsou plně funkční. Na subdoméně je web, na kterém se provádí nějaké úpravy. Vy aktivujete Režim pro vývojáře, ale protože na hlavním webu nikdo nedělá žádné změny (změny CSS, Java Scriptu nebo obrázků), není potřeba do koncových bodů CDN sítě posílat žádná nová data z hlavního webu. To znamená, že v mezipaměti CDN sítě je pořád aktuální verze hlavního webu, a jeho rychlost tím nijak neutrpí.